ProGFX supports advance function to draw text on graphical LCD screen. ProGFX support multiple fonts, fonts with variable width characters, absolute pixel based positioning, and utility function to get the dimension of text in any specified font. The last feature is used to cleanly position text relative to other graphic and text objects on screen. So lets get started.
First you will need a tool that will help convert any Windows Font to ProGFX compatible format. Thanks to Mr. F. Maximilian Thiele we have a great tool called Font Creator. You can download it from here.
It is a Java application so you need the Java Runtime to use it. Launch the app using start.bat file. You will get a screen similar to this.
|
Font Creator Main Screen |
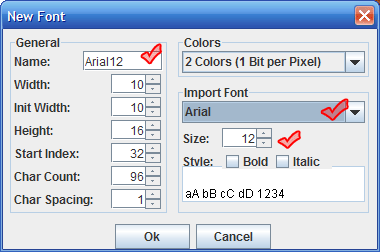
From file menu select "New Font" , and configure the New Font Dialog as follows.
|
New Font Dialog |
- Name = Arial12
- Import Font = Arial
- Size =12
And click ok.
From Export Menu Select "Export Font", Give it the name "Arial12.h" while saving.
Create a Atmel Studio Project with GFX Support. The steps are given in the following tutorials.
Name the AVR Studio Project as "FontDemo". Open the project folder in Windows Explorer (or My Computer) and create a new folder inside it called "fonts". This folder will hold all fonts used by our project. Copy the font that you have just created (Arial12.h) to this folder. The following example program illustrate the use of custom fonts.
1 /******************************************************************************
2
3 ProGFX Example Programs
4 ***********************
5
6 Example to demonstrate the use of custom fonts.
7
8 Website:
9 http://www.ProGFX.org
10
11 Hardware:
12 AVR ATmega32 @ 16MHz
13 Fuse High = 0xC9 Low=0xFF
14
15 Compiler:
16 avr-gcc
17 http://winavr.sourceforge.net/
18
19 Project Manager:
20 AVR Studio 4.17 Build 666
21
22
23
24 Copyright:
25 (C) 2008-2011 eXtreme Electronics
26 www.eXtremeElectronics.co.in
27
28 Author:
29 Avinash Gupta
30 me@avinashgupta.com
31 http://www.avinashgupta.com
32
33 ******************************************************************************/
34
35 #include <gfx.h>
36 #include <font.h>
37
38 //Our newly created Arial12 Font
39 #include "fonts/Arial12.h"
40
41 void main()
42 {
43 //Initialize the ProGFX Engine
44 GFXInit();
45
46 //Select a Font
47 GFXSetFont(Arial12);
48
49 //Write Some Text to the screen
50 GFXWriteStringXY(1,1,"This is Arial12 Font !",GFX_COLOR_BLACK);
51
52 //Now Write the buffer to actual screen
53 GFXUpdate();
54
55 //Wait Forever
56 while(1);
57
58 }
Copy/Paste the above program in FontDemo.c file. Build and run the program. You will get a screen similar to this.
|
GLCD Font Demo |
Before you can use any custom font you need to include it in your main program. It is done in line 39 of above program.
#include "fonts/Arial12.h"
Then in line 47 we select this font as an active font. This is done by using the Function
GFXSetFont();
The parameter is the name of the font. In our case while creating the font we used the name "Arial12" so we call as
GFXSetFont(Arial12);
This sets Arial12 as active font and all the drawing will be done using this font.
We write some text to the screen using a call to
GFXWriteStringXY(1,1,"This is Arial12 Font !",GFX_COLOR_BLACK);
The first parameter is the x co-ordinate of the text, second is y, third is the text to draw, the fourth is the color in which to draw.
Using Multiple Fonts
You can use many different fonts in the same program. Create two more fonts using the Font Creator as described above. You can select any font you like. In this example I will create two more fonts with the following style.
- Font Name: Comic24
- Windows Font name = Comic Sans MS
-
Size 24
-
Bold = Yes
- Font Name Times18
- Windows Font Name = Times New Roman
- Size 18
- Italic = Yes
Create a new project named "MultiFont" using AVR Studio with ProgGFX support. Inside the project folder create a new folder called "fonts". Put all three fonts created inside it. In the "MultiFont.c" file copy/paste the following code.
1 /******************************************************************************
2
3 ProGFX Example Programs
4 ***********************
5
6 Example to demonstrate the use of multiple custom fonts. Draws some text
7 using three different fonts.
8
9 Website:
10 http://www.ProGFX.org
11
12 Hardware:
13 AVR ATmega32 @ 16MHz
14 Fuse High = 0xC9 Low=0xFF
15
16 Compiler:
17 avr-gcc
18 http://winavr.sourceforge.net/
19
20 Project Manager:
21 AVR Studio 4.17 Build 666
22
23
24
25 Copyright:
26 (C) 2008-2011 eXtreme Electronics
27 www.eXtremeElectronics.co.in
28
29 Author:
30 Avinash Gupta
31 me@avinashgupta.com
32 http://www.avinashgupta.com
33
34 ******************************************************************************/
35
36 #include <gfx.h>
37 #include <font.h>
38
39 //Fonts
40 #include "fonts/Arial12.h"
41 #include "fonts/Comic24.h"
42 #include "fonts/Times18.h"
43
44 void main()
45 {
46 uint8_t y=1;
47
48 //Initialize the ProGFX Engine
49 GFXInit();
50
51 //Select a Font
52 GFXSetFont(Arial12);
53
54 //Write Some Text to the screen
55 GFXWriteStringXY(1,y,"This is Arial12 Font !",GFX_COLOR_BLACK);
56
57 //Calculate new line co-ordinates
58 y+=GFXGetCharHeight();
59 y+=2;//go down two more pixel
60
61 //Select a Font
62 GFXSetFont(Comic24);
63
64 //Write Some Text to the screen
65 GFXWriteStringXY(1,y,"Comic24 !",GFX_COLOR_BLACK);
66
67 //Calculate new line co-ordinates
68 y+=GFXGetCharHeight();
69 y+=2;//go down two more pixel
70
71 //Select a Font
72 GFXSetFont(Times18);
73
74 //Write Some Text to the screen
75 GFXWriteStringXY(1,y,"This is Times18 !",GFX_COLOR_BLACK);
76
77 //Now Write the buffer to actual screen
78 GFXUpdate();
79
80 //Wait Forever
81 while(1);
82
83 }
Build and run the program. You will get output similar to this.
|
GLCD Multi Font Demo |
Downloads
- Fonts
- Hex files ready to run on ATmega32
- Atmel Studio 6 Projects
Other Parts of the Tutorial Series
- Part I – Introduction to GLCD and Hardware Setup
- Part II – Downloading and Installing ProGFX!
- Part III – Explains Graphic Primitive Functions.
- Part IV – Font and Text Handling Functions.
Facing problem with your embedded, electronics or robotics project? We are here to help!
Post a help request.








Pingback: Interfacing Graphical LCD with AVR MCU | eXtreme Electronics
Pingback: Interfacing Graphical LCD with AVR MCU - Part II | eXtreme Electronics
Pingback: Interfacing KS0108 based 128x64 Graphical LCD with AVR Microcontroller. | eXtreme Electronics
char LCD graphic LCD but when you add more usefull
IR RC5 sender and receiver :)???
Have your thought of adding some social bookmark buttons to your web site web site? No less than add one for Digg so we will digg you up!
gr8 infn was provided above………
actuall iam doin a project “wheel chair control using touch screen”
can i use this graphic lcd as touch screen ??????
is graphic lcd n touch screen same or different???
after creating different figures on the graphic lcd,
if we touch one figure based on dat voltage i will move my protoype left….
if we touch other figure right….lik dat front,back,stop…..
can i do this……..iam doing in arm 7 ctrlr……any suggestions???
hey man, if i want to go about using this on a pic 18f microcontroller but using the same ks0108 based 128×64 lcd . could you tell me what i specifically need to change in the library. thanks.
@theking,
PIC18 build of library NOT available yet.
Hi Avinash,
Any update on the PIC18 Build of the ProGFX lib yet??
Thank you.
hey avinash excellent work
plz tell me that can i use this library with atmega 16
since everytime i compile it it will result in insufficient data (sram) memory
@Vishu
I don’t know why you are knowingly creating problems ?
If its clearly written that use ATmega32 then why are you using ATmega16?
I have told it need more than 1K RAM to run.
how to include unicode fonts..?
like i wanted to display in DEVNAGRI script or hindi script…..?
sir,
i’m not able to install the font creator software, i tried installing the latest version of java, but still i’m not able to install..
my PC is running on windows 7 home premium edition..
could you please help me on installing this..
i got my GLCD working from your tutorials, thank you!
sir
how to put integer with decimal point
routines have a void GFXWriteIntXY(UINT8 x,UINT8 y,INT16 val,INT8 feild_length,UINT8 color) only this function.
please help me .
i will find solusation from cc dharmani project for decimal point on glcd.
unsigned char valueDisplay;
unsigned char valueDisplay[]= ” . “;
InitADC();
adc1=ReadADC(0);
temp=(adc1);
valueDisplay[3] = ((unsigned char)(temp%10)) | 0x30;
temp=temp/10;
valueDisplay[1] = ((unsigned char)(temp%10)) | 0x30;
temp=temp/10;
valueDisplay[0] = ((unsigned char)(temp%10)) | 0x30;
temp=temp/10;
GFXSetFont(Mono12);
GFXWriteStringXY(45,5,valueDisplay,GFX_COLOR_BLACK);
@Shailesh
Nows thats how programmer should think ! Good you found out solution to problem rather than asking me! Thats whats engineers are supposed to do ! Great ! Keep it up ! 🙂 Rarely I get people like you, all others are mostly eating my head !
Hey… very useful tutorials……. v need to interface atmega16 with glcd….. pls do help us
hiii………. i got some idea about graphic LCD code….. i m in last sem of EC engineering……. in my project we use graphic LCD for display parameters of the green house parameter…. can u help me? i want code for this project…. how i make….
Can I use this Program to create Custom Fonts For vga Monitor interfaced By Avr to generate vga signal and print Texts with Different Fonts ?
i mean , Does the Font Creating or design Depend on the Display or The controller ?!
@Mohammad Ahmad,
It is so simple ! Just have a look at the generated font file and guess it your self.
Generated font is is pixel information, thus does NOT in any way depends on the display controller.
So can be used with VGA or any other displays or printer too !
I Tried That but with no Success
I feel that still Miss Understanding in the Concept of Generating Text Itself
so I asked You about that First
Could I Use The Same Concept of Generating Text with Different Fonts on Graphical LCD
to Display on Vga Monitor except the Instructions Related to the Graphical It self Certainly
?
I have downloaded GLCD Font Creator zip, but it doesnot show any .exe file , please help.
how to download progfx driver???